こんにちは、アルバイトの林です。
今回は、CRANE-X7をwebブラウザで動作可能なサンプルプログラムを公開しました。GitHubにて公開しています。crane_x7_js

CRANE-X7はRTで販売している7軸アームロボットです。
現在、c++でのサンプルプログラムとROSパッケージが公開されています。
今回新たに公開したサンプルプログラムは、CRANE-X7をjavascriptとwebブラウザを用いて動作させるものです。
実機がない場合でも、簡易的にCRANE-X7の動作確認をすることも可能です。
先駆けとしてweb上でCRANE-X7のカラーリングをプレビューできるものがあり、その延長として開発しました。
開発環境
- OS : Ubuntu 16.04
- ブラウザ : Firefox
- Node.js
- npm
詳細に関してはGitHubのREADMEをご覧ください。
主な機能として以下となります。
- カラーリングの変更
- 各関節の角度変更
- point-to-pointのモーション作成、再生
これらは実機の接続を行わなくても使用できます。
実際に実機を接続することで、以下を行うことが可能です。
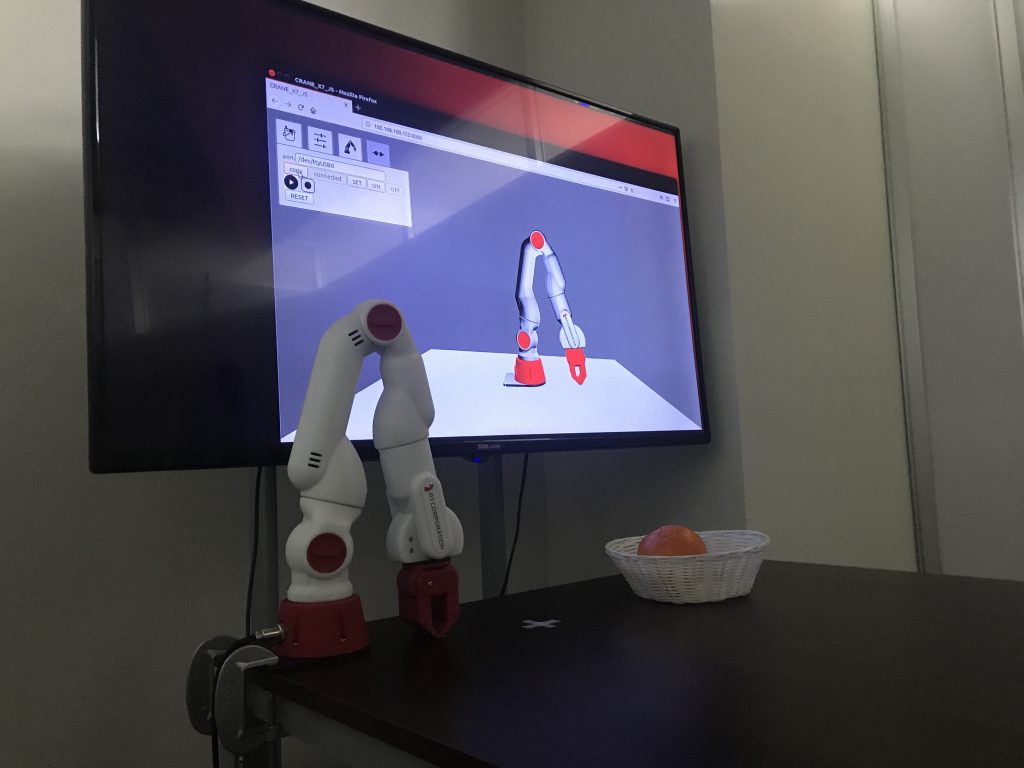
- web上のモデルと実機の同期動作
- ダイレクトティーチングによるモーション作成、再生
インストール方法
READMEに詳細なインストール方法を記載しています。
必要なソフトウェア
- node
- npm
インストールが完了したら、リポジトリをcloneします。
git clone https://github.com/rt-net/crane_x7_js.git
必要な各種パッケージのインストールをします。
cd crane_x7_js/CRANE_X7_JS
npm install
パッケージのインストールが完了したら、以下のコマンドで起動します。
npm start
これで、ブラウザ上で所定のIPアドレスに接続することで使用できます。
使用方法

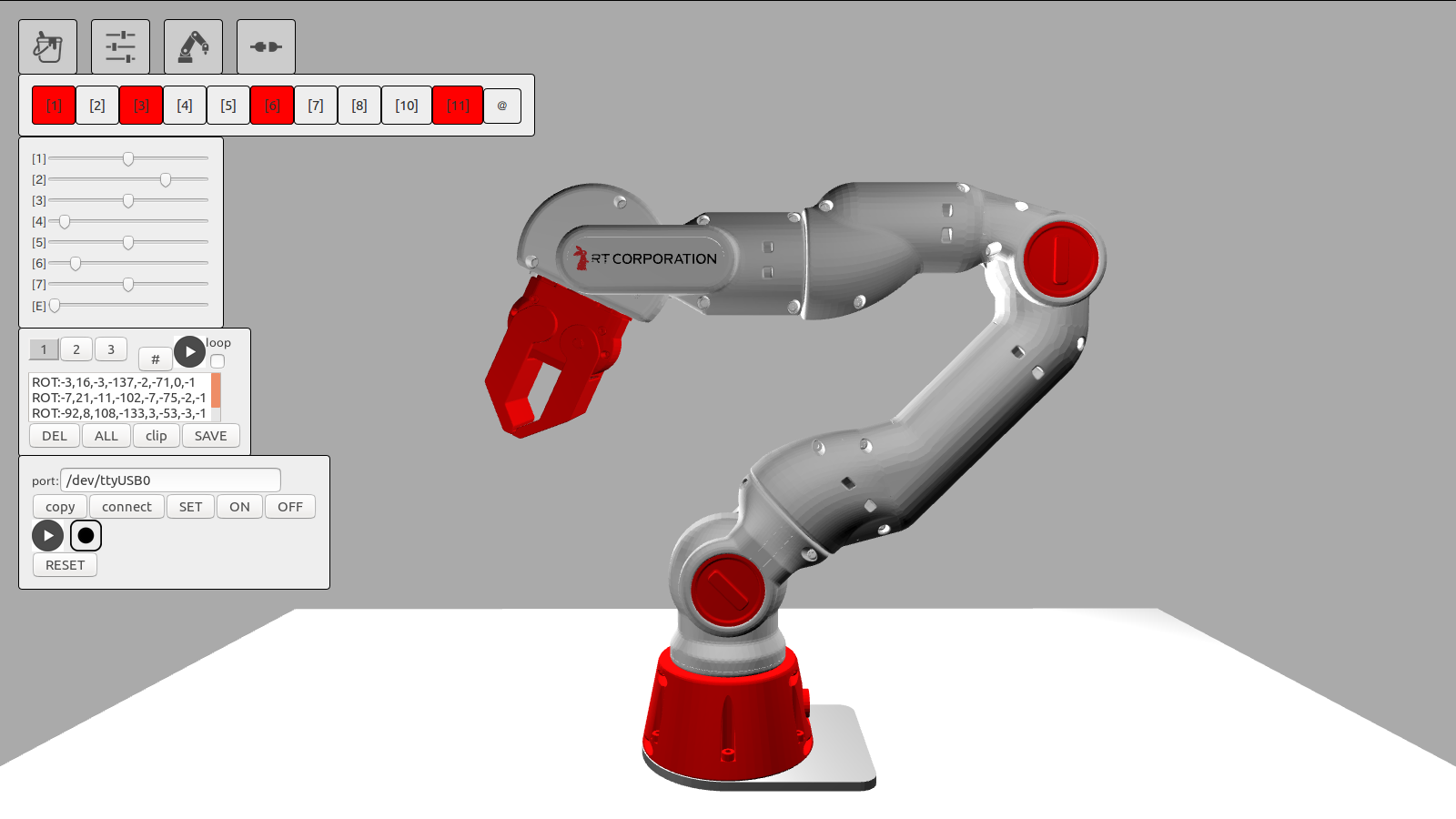
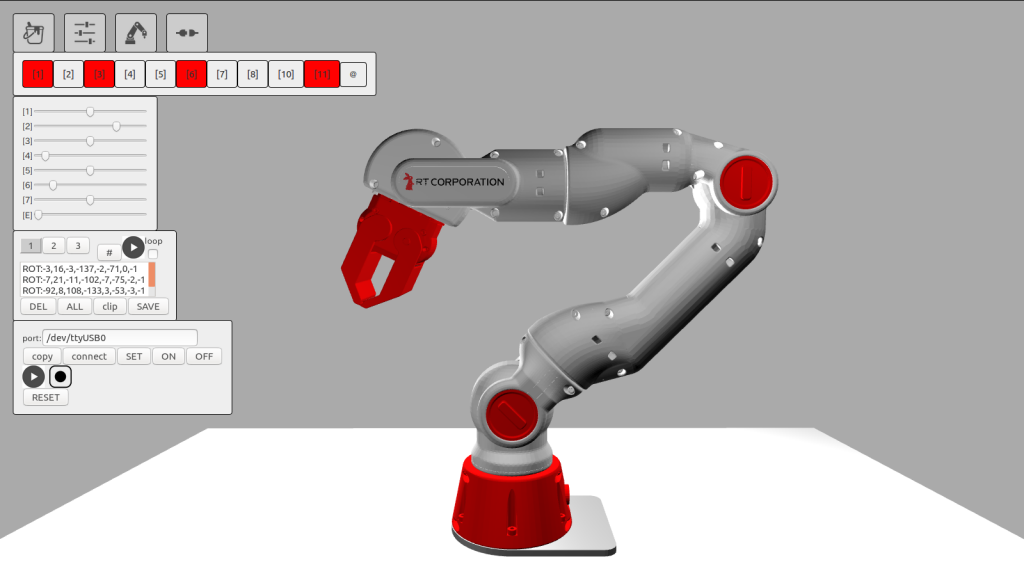
ブラウザ上のモデルをマウス操作することで、様々な方向からモデルを確認できます。
画面左上にアイコンが4つあり、左から色変更、各ジョイントの角度変更、モーション再生、実機動作となっています。それぞれのアイコンをクリックすることで各UIが表示されます
実際に実機を接続すると、同期した動作を確認することも可能です。
また、ダイレクトティーチングでモーションを作成することも可能です。
今回は、CRANE-X7をjavascriptで動作させるサンプルプログラムを作成しました。内部的には、サーボモータを動かせるようになっているので、より多リンクのロボットなどに応用できそうですね。